
لوکال استوریج (local storage) در جاوا اسکریپت چیست ؟
سلام امیدوارم حالتون خوب باشه !
توی این بلاگ باهم قراره کار با لوکال استوریج (local storage)
رو یاد بگیریم
لوکال استوریج یا (local storage) چیه ؟
یه محفظه برای ذخیره کردن برخی اطلاعات سمت کاربر یعنی یه سری اطلاعاتی که فقط داخل مرورگر کاربر ثبت میشه و ما داخلش یه سری اطلاعات نگه داری میکنیم که نیاز نیست به سمت سرور ارسال شه و در دیتابیس ذخیره بشه در ادامه مثال میزنیم براتون
و این نکته رو هم خدمتتون عرض کنم که این اطلاعات با حذف کردن حافظه کش یا همون کلیر کش هم از بین نمیره
ما قراره 4 متود اصلی و مهم لوکال استوریج رو یاد بگیریم
1 - setItem
2 - getItem
3 - removeItem
4 - clear
لوکال استوریج کجا ها به درد میخوره ؟؟
- تعیین حالت شب و روز
بله یکی از مهم ترین و کاربردی ترین موارد هستش که برای مثال ما یه دکمه ای داریم و وقتی کاربر حالت شب رو داخل سایت ما انتخاب میکنه داخل لوکال استوریج ذخیره میشه و با رفرش یا حتی کلیر کش کردن یا clear cache کردن هم از بین نمیره و اگه صفحه هم رفرش بشه دوباره به حالت روز برنمیگرده.
- سبد خرید
میتونیم اطلاعات تعداد عکس و مواردی که کاربر داره به اضافه میکنه رو داخل لوکال استوریج ذخیره کنیم و در صفحه سبد خرید اطلاعات رو از لوکال استوریج بگیریم و به کاربر نمایش بدیم.
کلی کاربرد خوب دیگه هم میتونه داشته باشه و شاید خالقش شما باشید :)
خوب حالا بریم سراغ اولین ایتم و کد زدن رو شروع بکنیم
نکته اول : همیشه باید ورودی هایی که به لوکال استوریج میدیم به صورت رشته یا همون (string) باشن !
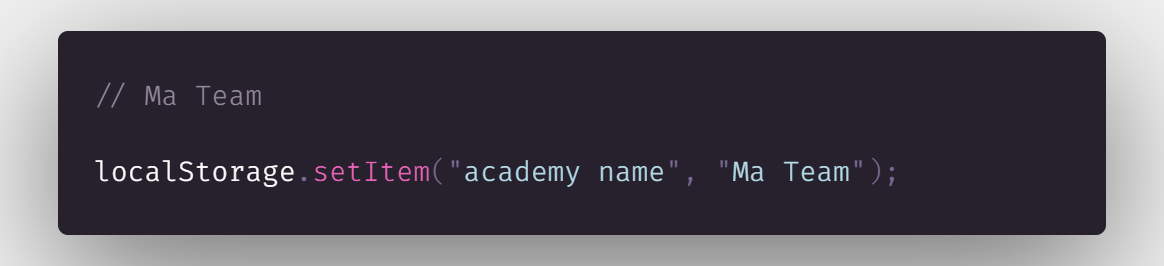
1 - setItem
مطابق عکس زیر اول کلمه localStorage رو مینویسیم و بعدش متود setItem رو صدا میکنیم. این متود دو ورودی دریافت میکنه یک ورودی key و یک ورودی value

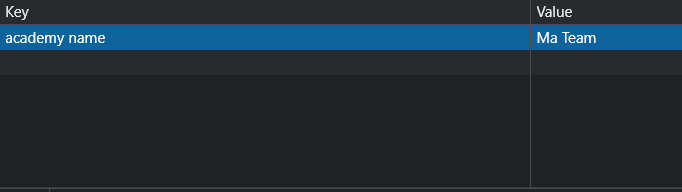
داخل فایل جاوا اسکریپتمون که به سند HTML لینک کردیم رو داخل مرورگر باز میکنیم تا کد اجرا شه و داده های ما داخل لوکال ذخیره بشه و بعد اینکه اینکار رو انجام دادیم کلیک راست میکنیم و گزینه inspect رو میزنیم و وارد سربرگ application میشیم و سمت چپ قسمت لوکال استوریج روش کلیک میکنیم و بعد میبینیم که اطلاعات ذخیره شده مارو اونجا داره نمایش میده !

به همین راحتی تونستیم دیتای خودمونو وارد لوکال استوریج بکنیم و با رفرش هم از مرورگر کاربر پاک نمیشه !
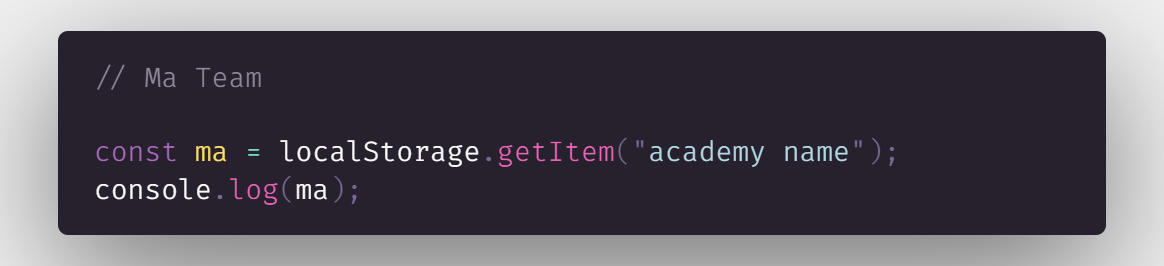
2 - getItem
حالا این متود برای دسترسی و دریافت اطلاعات لوکال استوریجمون هستش . به عنوان ورودی این متود key یا کلید یا ورودی اول متود setItem رو بهش میدیم که در اصل نام اطلاعاتی که ذخیره کردیم هستش و میتونیم برای مشاهده داخل کنسول لاگ بگیریمش . الان نام دیتا یا همون کلید "academy name" هستش که میتونین داخل عکس بالا مشاهده کنین . کدش رو هم میتونین داخل عکس زیر مشاهده کنین

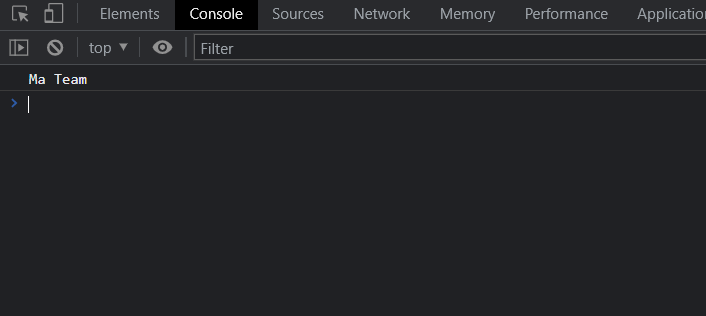
حالا داخل عکس زیر نتیجه کنسول رو میتونین مشاهده بکنین که دقیقا value یا مقدار هست که داخل متود set item نوشتیم

3 - removeItem
حالا اگه به هر دلیلی خواستیم یه دیتایی رو که ذخیره کردیم رو پاک بکنیم از متود remove item استفاده میکنیم و به عنوان ورودی key یا کلید دیتایی که میخوایم حذف بشه رو بهش میدیم

4 - clear
این متود شبیه متود removeItem هستش اما با این تفاوت که تمامی اطلاعات ذخیره شده در لوکال استوریج رو پاک میکنه !! و نیازی به ورودی نداره

حالا با این 4 متود کاربردی میتونین با شرط ها و فانکشن ها کلی کار های خوب و خفنی داخل وبسایتتون انجام بدید
امیدوارم این مقاله براتون کاربردی و مفید بوده باشه
موفق باشید

جواد یوسفی
برنامه نویس فرانت اند
دیدگاه کاربران
ثبت دیدگاه
برای ثبت نظر، ابتدا وارد شوید.
هیچ نظری ثبت نشده! اولین نفری باش که نظرشو ثبت میکنه!